고정 헤더 영역
상세 컨텐츠
본문


우리가 매일 접속하는 웹사이트는 크게 3가지 요소로 구성된다. ‘HTML(Hyper Text Markup Language)’, ‘CSS(Cascading Style Sheets)’, ‘자바스크립트(Javascript)’다. HTML은 웹페이지의 큰 뼈대를 제공하고, CSS는 색깔이나 글씨체와 같은 디자인 요소를 관리한다. 자바스크립트는 크로스 플랫폼(cross platform), 객체지향 스크립트 언어로 웹페이지의 동작을 담당한다. 예를 들어 자바스크립트를 이용하면 ‘버튼을 클릭하면 밑에 날짜를 보여줘’라는 식의 명령을 내릴 수 있다.
[네이버 지식백과]

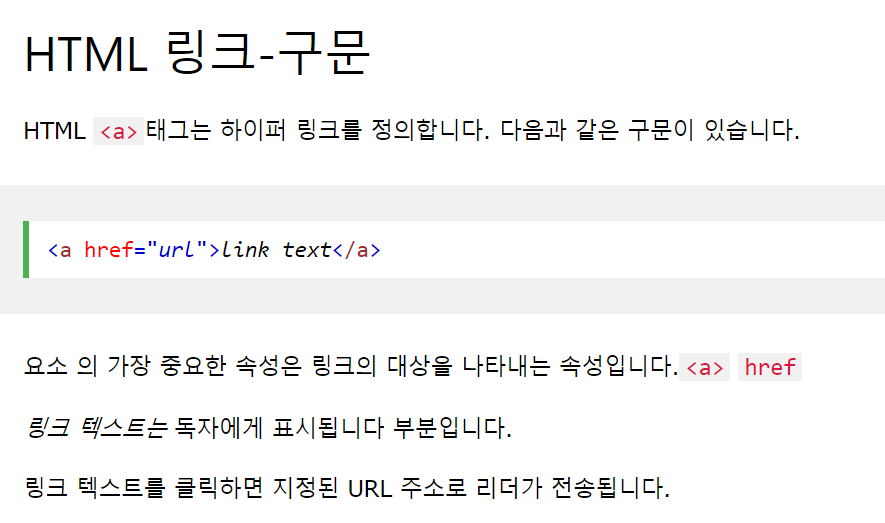
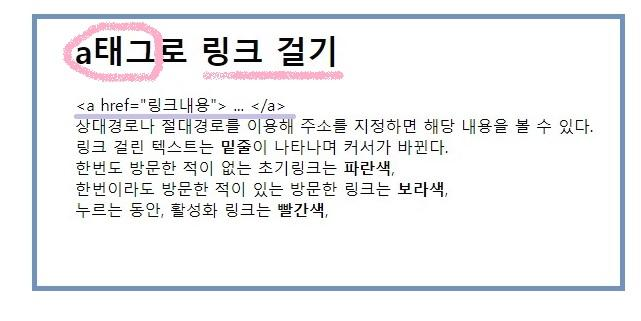
<a href></a>_a 태그로 링크 걸기
★ HTML 링크는 하이퍼 링크★
링크를 클릭하고 다른 문서로 이동 가능
링크 위로 마우스를 움직이면 마우스 화살표가 작은 손 모양으로 바뀐다


문서 링크걸기
<a href="test01.htm"> html first </a>
<a href="../form-test.htm"> form-test </a>


<a href></a>_a 태그로
내 컴퓨터 이미지 링크걸기
<a href="img/banner.png"> banner.png </a>
<a href="사진다운\wall15.jpg"> trulli.jpg </a>


<a href></a>_a 태그로
동영상 링크걸기
<a href=""> monster </a>


<a href></a>_a 태그로 텍스트 파일 링크걸기
<a href="../textfile.txt"> 텍스트 파일 </a>

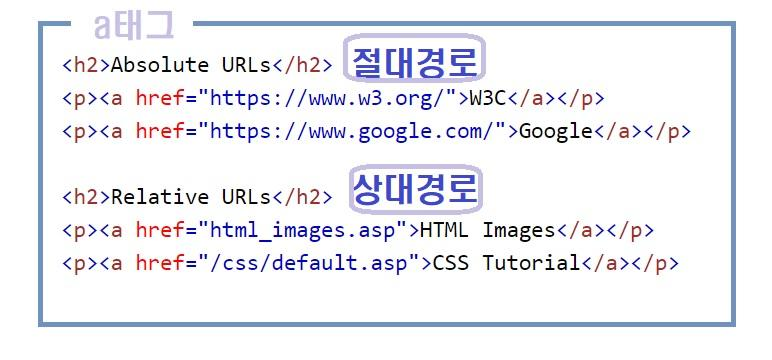
<a href></a>_a 태그 의절대 URL과 상대 URL
절대 URL (전체 웹 주소)는 "https : // www"부분이 사용
상대 URL는 로컬 링크 즉, 같은 웹 사이트 내의 페이지에 대한 링크로 지정
( "https : // www"부분이 없음)


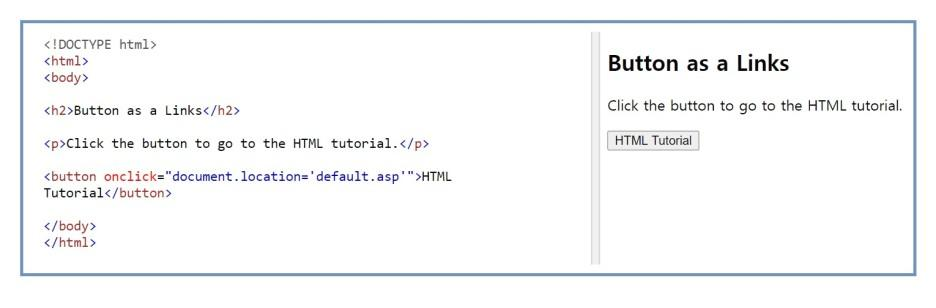
<a href></a>_a 태그의 링크 버튼
HTML 버튼을 링크로 사용하려면 JavaScript 코드를 추가하면 된다
JavaScript를 사용하면 버튼 클릭과 같은 특정 이벤트에서 발생하는 작업을 지정할 수 있다.


<a href></a>_a 태그로 이미지에 링크 걸기
여자 사진을 누르면 https://www.w3schools.com/fh로 이동한다


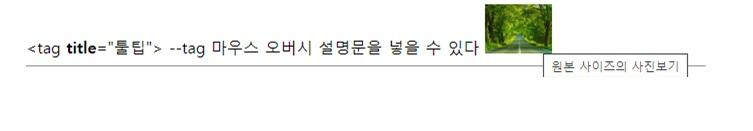
<a href></a>_a 태그로 툴팁 활용( title=“ ”)
기본 구조에 title="툴팁"을 넣으면 tag 마우스 오버 시 설명문을 넣을 수 있다
<a href="사진다운\wall15.jpg" title="원본 사이즈의 사진 보기" width=-"10">
<img src="사진다운\wall15.jpg" height="50"></a>


<a href></a>_a 태그로_ 이메일 링크 걸기
mailto가 꼭 들어가야 함!!


<a href></a>_a 태그로
이미지를 새 창에서 열어주세요!!!
target="_blank" 링크걸 때 써줘야 함
<예시>


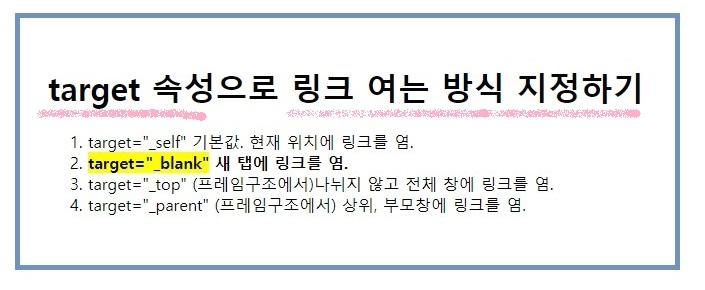
<a href></a>_target 속성으로
링크 여는 방식 지정하기
※ 기본적으로 링크된 페이지는 현재 브라우저 창에 표시
----이를 변경하려면 링크에 다른 대상을 지정해야 함
이 target속성은 링크된 문서를 열 위치를 지정함!!
target="_self" 기본값, 현재 위치에 링크를 연다
target="_blank" 새 탭에서 링크를 연다
target="_top" (프레임 구조에서) 나뉘지 않고 전체 창에 링크를 연다
target="_parent" (프레임구조에서) 상위, 부모 창에 링크를 연다
<예시>



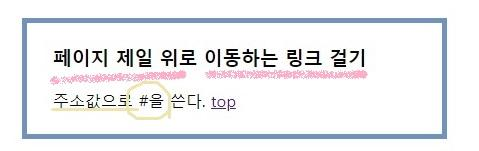
<a href></a>_a 태그
-페이지 제일 위로 이동하는 링크 걸기
주소 값으로 #을 쓴다
<a href="#" title="페이지 제일 위로"> 페이지 top으로 </a>



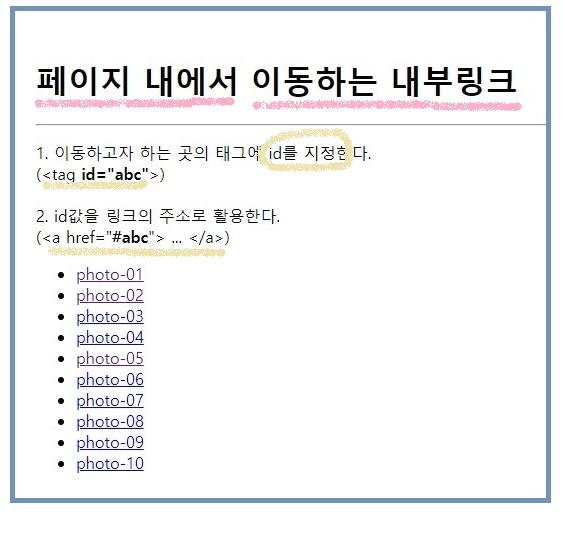
<a href></a>_a 태그로
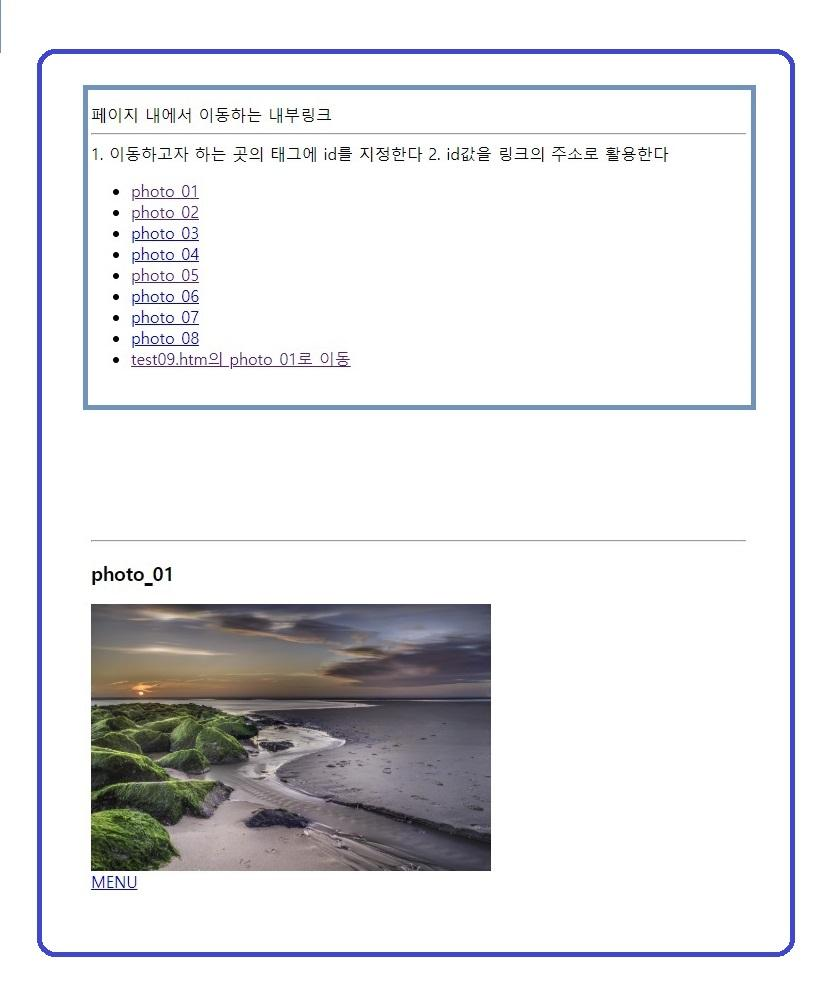
페이지 내에서 이동하는 내부 링크
사진이 여러 장 있을 경우, 링크를 클릭해서 바로 원하는 사진 이미지로 이동
이때,
<nav id=“menu”>
<a href="#hr04"> photo_04 </a>
<hr id=“hr04”>
<h3> photo_04 </h3>
<img src="img\landscape-sea.jpg" width="400">
<br><a href="#menu"> MENU </a>
<br><br><br><br><br><br><br><br><br><br>




설치하느라 수고하셨습니다


부족한 글을 읽어주셔서 감사드립니다
아직 부족한 게 많으니
틀린 곳이 있다면
조언의 말씀 꼭 부탁드립니다!!!!






