고정 헤더 영역
상세 컨텐츠
본문


우리가 매일 접속하는 웹사이트는 크게 3가지 요소로 구성된다.
‘HTML(Hyper Text Markup Language)’, ‘CSS(Cascading Style Sheets)’, ‘자바스크립트(Javascript)’다. HTML은 웹페이지의 큰 뼈대를 제공하고, CSS는 색깔이나 글씨체와 같은 디자인 요소를 관리한다. 자바스크립트는 크로스 플랫폼(cross platform), 객체지향 스크립트 언어로 웹페이지의 동작을 담당한다. 예를 들어 자바스크립트를 이용하면 ‘버튼을 클릭하면 밑에 날짜를 보여줘’라는 식의 명령을 내릴 수 있다.
[네이버 지식백과]

[html]_<img src= > 태그 :기본
HTML <img> 태그는 이미지를 웹 페이지에 포함시키는 데 사용
<img> 태그는 참조된 이미지에 대한 유지 공간을 만듭니다.
<img> 태그는 닫는 태그가 없다. 즉 </img>가 필요 없다
<img> 태그의 필수 속성
(1) src-이미지 경로를 지정합니다
(2) alt-이미지의 대체 텍스트를 지정합니다
<img src="사진 다운/wall7.png"></a>


[html]_img 태그로 이미지 넣기
[상대 경로]
img 태그로 이미지 넣기- [상대 경로]
상대 경로는 파일을 불러올 웹문서, html의 위치에 따라서 경로가 달라진다. <br>
하위 폴더로 들어갈 때는 해당 '폴더명/파일명' <br>
상위 폴더로 올라갈 때는 해당 '../파일명’
예를 들어
- 하위 폴더 안의 이미지
<img src="../img/jpg/img_chania.jpg">
<img src="../img/gif/colorpicker.gif">
<img src="../img/banner.png">
※ 하위 폴더에 이미지가 있는 경우 src 속성 에폴 더 이름을 포함시켜야 함
- 상위 폴더 안의 이미지
<img src="../../daum.png">


[html]_img 태그로 이미지 넣기
[절대 경로]
웹문서, html의 위치와 상관없이 경로가 동일하다.




[html] _이미지(image): alt 속성
alt 속성으로 이미지 설명문 지정하기 (음성낭독 기용, 이미지 표현 불가 시)
-alt 속성 값은 이미지를 설명해야 한다.
<img src="사진 다운\dog4.jpg" alt="나 귀엽지~">

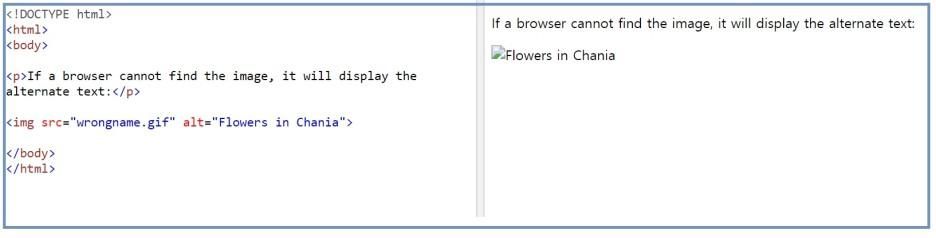
※ 만약 브라우저가 이미지를 찾을 수 없으면 alt 속성 값이 표시됩니다.


[html] _이미지(image)
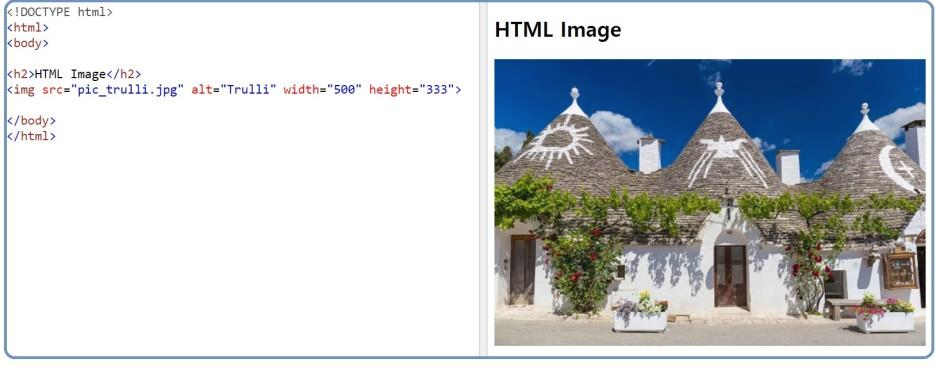
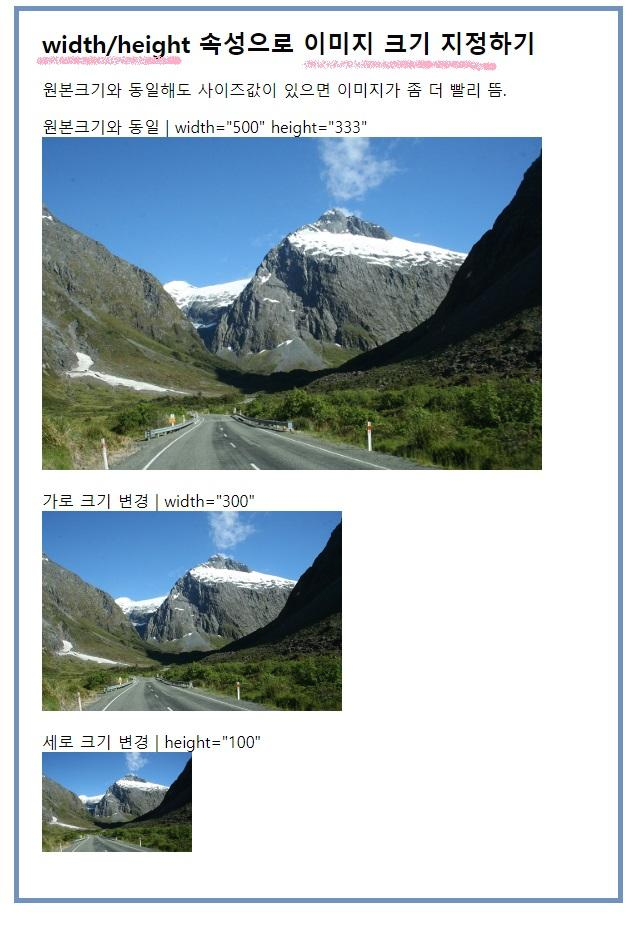
width/height속성으로 이미지 크기 지정하기
※ 원본 크기와 동일해도 사이즈 값이 있으면 이미지가 좀 더 빨리 뜸.
원본 크기와 동일 | width="500" height="333"
<img src="사진 다운\wall10.jpg" alt="집" width="500" height="333">
가로 크기 변경 | width="300"
<img src="사진 다운\wall10.jpg" alt="집" width="300">
세로 크기 변경 | height="100"
<img src="사진 다운\wall10.jpg" alt="집" height="100">



HTML_ img 이미지 태그:애니메이션 GIF
HTML은 img 이미지 태그에는 애니메이션 GIF 사용 가능


HTML_ img 이미지 태그: 이미지 링크
이미지를 링크로 사용하려면 <a href>
<img> 태그 </a> 형식을 써야 한다


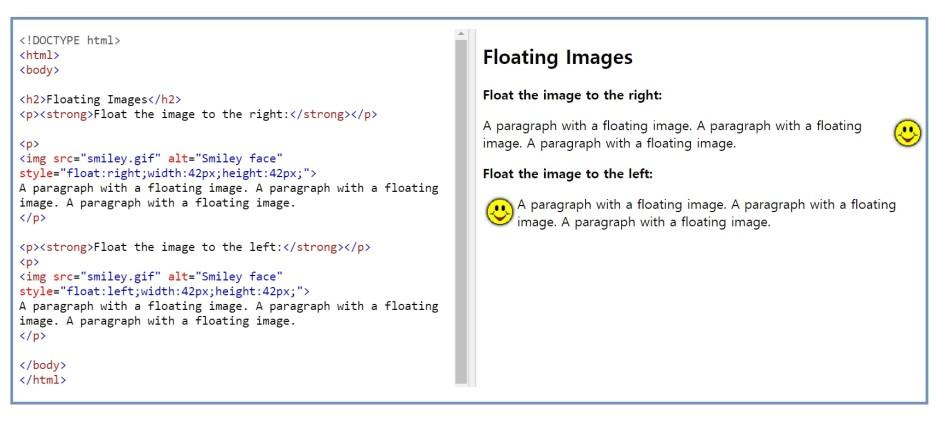
HTML_ img 이미지 태그: 이미지 플로팅
CSS float 속성을 사용해
이미지를 텍스트의 오른쪽 또는 왼쪽으로 배치시킬 수 있음


ㅣ읽느라 수고 많으셨어요~ㅣ


부족한 글을 읽어주셔서 감사드립니다
아직 부족한 게 많으니
틀린 곳이 있다면
조언의 말씀 꼭 부탁드립니다!!!!





