고정 헤더 영역
상세 컨텐츠
본문


우리가 매일 접속하는 웹사이트는 크게 3가지 요소로 구성된다. ‘HTML(Hyper Text Markup Language)’, ‘CSS(Cascading Style Sheets)’, ‘자바스크립트(Javascript)’다. HTML은 웹페이지의 큰 뼈대를 제공하고, CSS는 색깔이나 글씨체와 같은 디자인 요소를 관리한다. 자바스크립트는 크로스 플랫폼(cross platform), 객체지향 스크립트 언어로 웹페이지의 동작을 담당한다. 예를 들어 자바스크립트를 이용하면 ‘버튼을 클릭하면 밑에 날짜를 보여줘’라는 식의 명령을 내릴 수 있다.
[네이버 지식백과]

CSS 란?
CSS는=Cascading Style Seets약자
● CSS는 HTML 요소가 화면, 종이 또는 다른 매체에 표시되는 방법을 설명
● CSS는 많은 작업을 저장한다
● 여러 웹 페이지의 레이아웃을 한 번에 제어할 수 있다
● 외부 스타일 시트는 CSS 파일에 저장

css basic_기본 문법
선택자 { 속성:속성값;}
선택자는 꾸며줄 대상, 주인공
선택자 { 속성:속성 값;
속성:속성값;
속성:속성값;
}

-그룹 선택자-
선택자 A, 선택자 B, 선택자 C {
속성:속성값;
}
여러 선택자를 추가하여 동시에 적용

정리하자면......




[css _기본 문법]: css 선택자
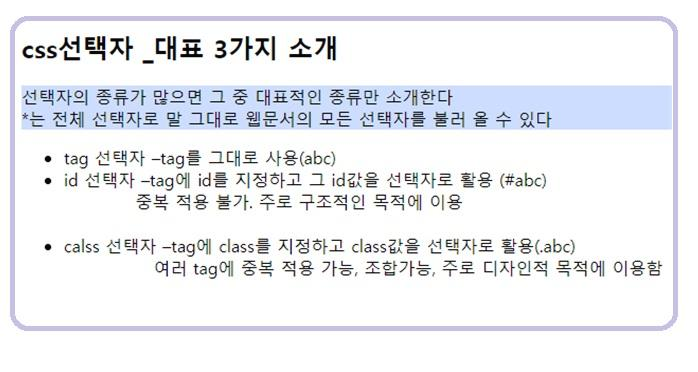
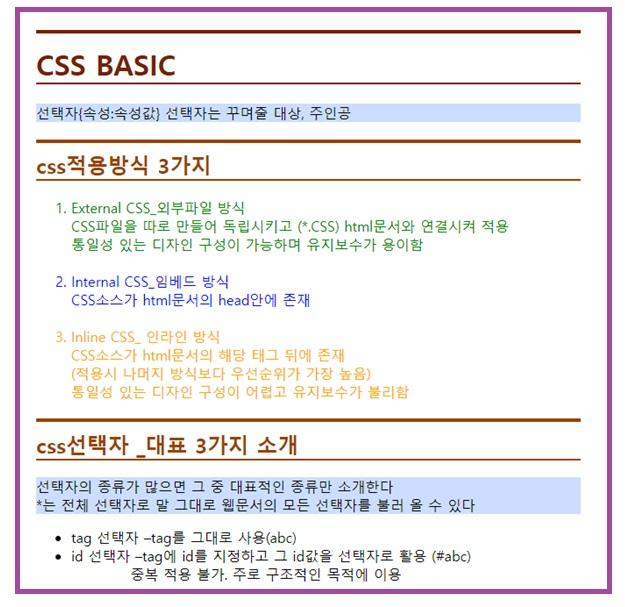
◆ css 선택자 _대표 3가지 소개
선택자의 종류가 많지만 그중 대표적인 종류만 소개한다

☆ 전체 선택자_ *
*는 전체 선택자로 말 그대로 웹문서의 모든 선택자를 불러올 수 있다
*{ } 페이지의 모든 HTML 요소에 영향을 준다


(1) tag 선택자
★ tag를 그대로 사용(abc)

※ 페이지의 모든 <p> 요소는 빨간색 텍스트 색상으로 가운데 정렬

(2) id 선택자
● tag에 id를 지정하고 그 id 값을 선택자로 활용 (#abc)
● 중복 적용 불가. 주로 구조적인 목적에 이용


(3) calss 선택자
● tag에 class를 지정하고 class 값을 선택자로 활용(. abc)
● 여러 tag에 중복 적용 가능, 조합 가능, 주로 디자인적 목적에 이용함




[CSS _기본 문법]: css를 추가하는 3가지 방법
1. External CSS_외부 파일방식
완전히 분리되어 있다
CSS 파일을 따로 만들어 독립시키고 (*. CSS) html 문서와 연결해 적용
통일성 있는 디자인 구성이 가능하며 유지 보수가 용이함


2. Internal CSS_임베드 방식
CSS 소스가 html 문서의
<head> <style> </style> </head> 안에 들어가 있다



3. Inline CSS_ 인라인 방식
CSS 소스가 html 문서의 해당 태그 뒤에 존재
처음 css를 배울 때 쓰면 좋다고 느끼지만 방법이 없을 때 써야 하는 방법
이 방법은 3가지 방식 중에 우선순위가 가장 높다.
왜냐하면 여러 가지가 동시에 적용될 때 결국 그중 한 가지만 적용된다
가장 가까이 있기 때문에 다른 것보다 우선순위다
통일성 있는 디자인 구성이 어렵고 유지 보수가 불리함



[css _기본 문법]: 정리


ㅣ읽느라 수고 많으셨어요~ㅣ


부족한 글을 읽어주셔서 감사드립니다
아직 부족한 게 많으니
틀린 곳이 있다면
조언의 말씀 꼭 부탁드립니다!!!!





