고정 헤더 영역
상세 컨텐츠
본문


CSS_ 폰트(Font)에 관해 배울 내용
1. font-size:글자 크기
2. font-weight: 글자 두께
3. font-style: 글자 기울기
4. font-family: 글꼴(서체)



폰트(font)_ css에 적용하기
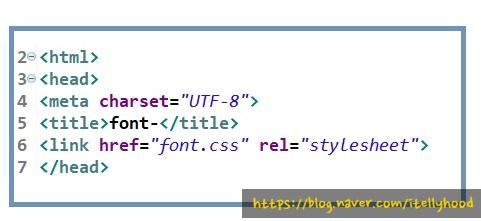
아래 화면은 html의 <head></head>부분에 css 파일을 외부 적용 방식으로 링크를 건 모습
html에 css를 적용하는 모습은 총 3가지인데 그 부부은 css 기본으로 따로 분류해서 정리했으니
필요하신 분은 찾아보시길 바랍니다



1.CSS_ 폰트(Font)-size:글자 크기
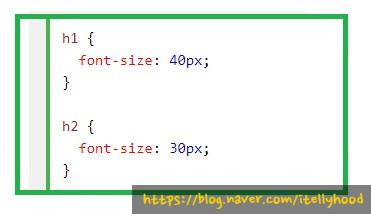
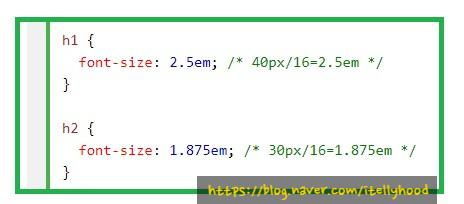
h1 태그를 선택해서 { }안에 font-size라는 속성과 속성값을 써준다
만약 선택자가 id 이면 앞에 # class 일 경우에는. 을 붙여서 구분해 준다


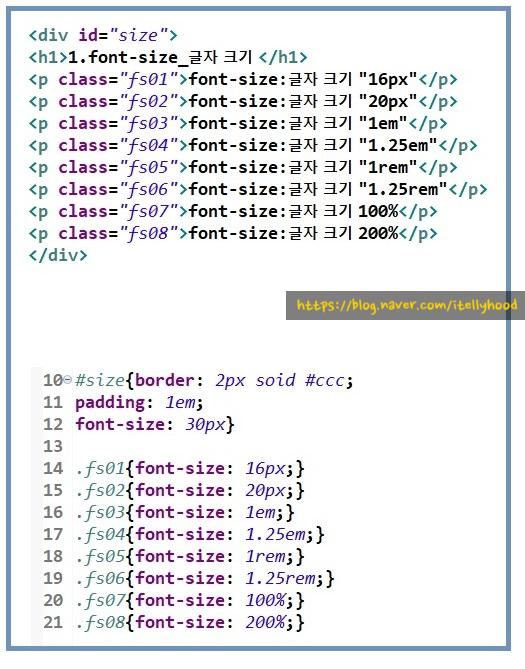
여러 가지 폰트 사이즈를 다르게 해서 비교해봤다
첫 번째는 html 파일이고, 아래는 css에 적용해서 마지막은 결과 창이다
div에는 딱 한 번 사용할 수 있는 id를 주었고
나머지 <p>태그에는 class 선택자로 표시했다.



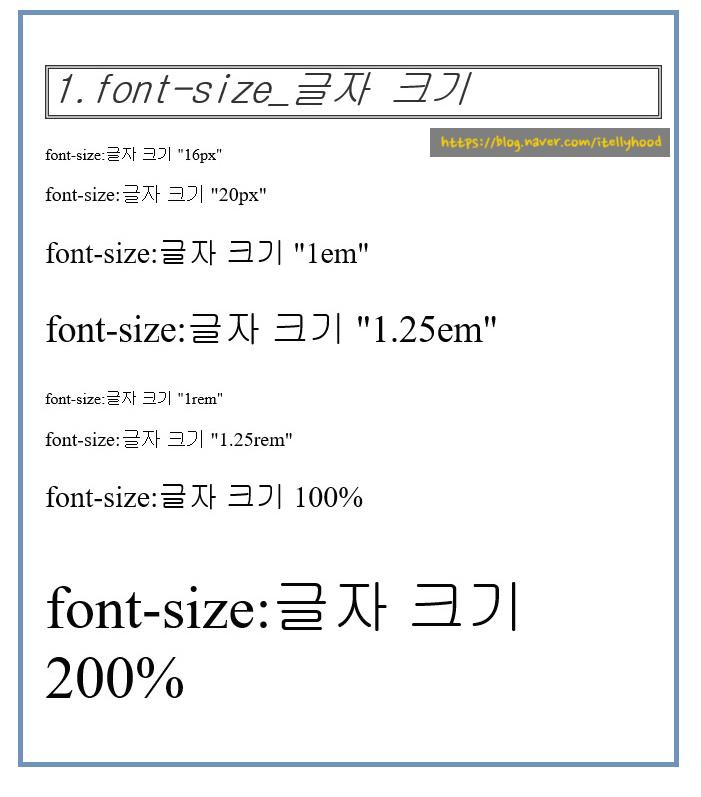
웹브라우저에 나타난 결과 창


CSS_ 폰트(Font)-단위
em 부모 요소의 영향을 받는 상대적인 단위
1em은 기준 요소의 글자 크기.
지금은 기준이 16px이므로 1em은 16px
이때 기준 요소의 값은 그때그때 다르다. 상대적이다.
rem은 최상위 요소(html)가 안 바뀌면 변함이 없다.
영향을 안 받는 단위
% 역시 상대적인 단위


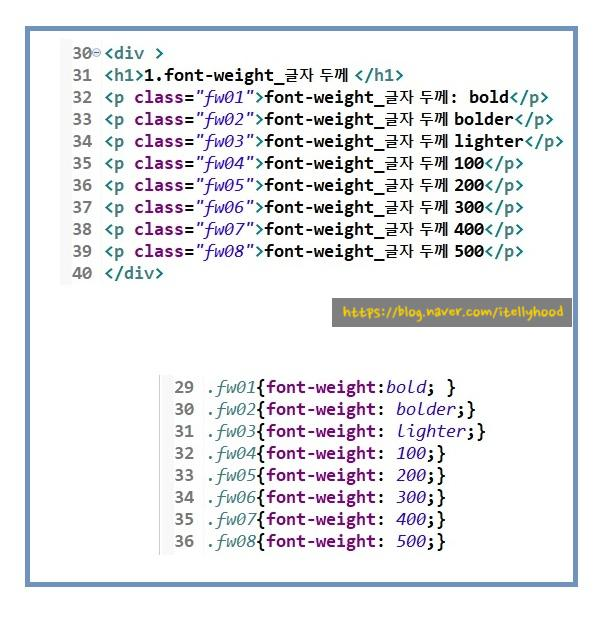
CSS_ 폰트(Font)-weight 글자 두께
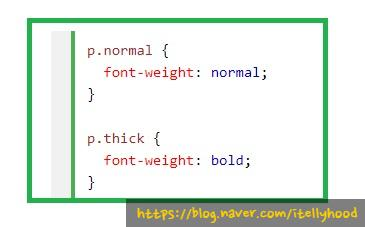
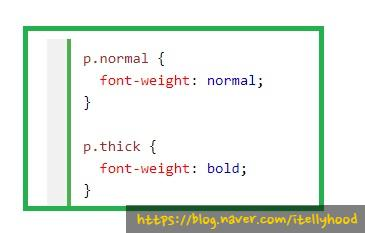
p.normal 태그를 선택해서 { }안에 font-weight라는 속성과 속성값을 써준다
만약 선택자가 id 이면 앞에 # class 일 경우에는. 을 붙여서 구분해 준다
font-weight 안에 속성값으로 normal, bold, bolder, lighter, 혹은 숫자를 넣어도 된다






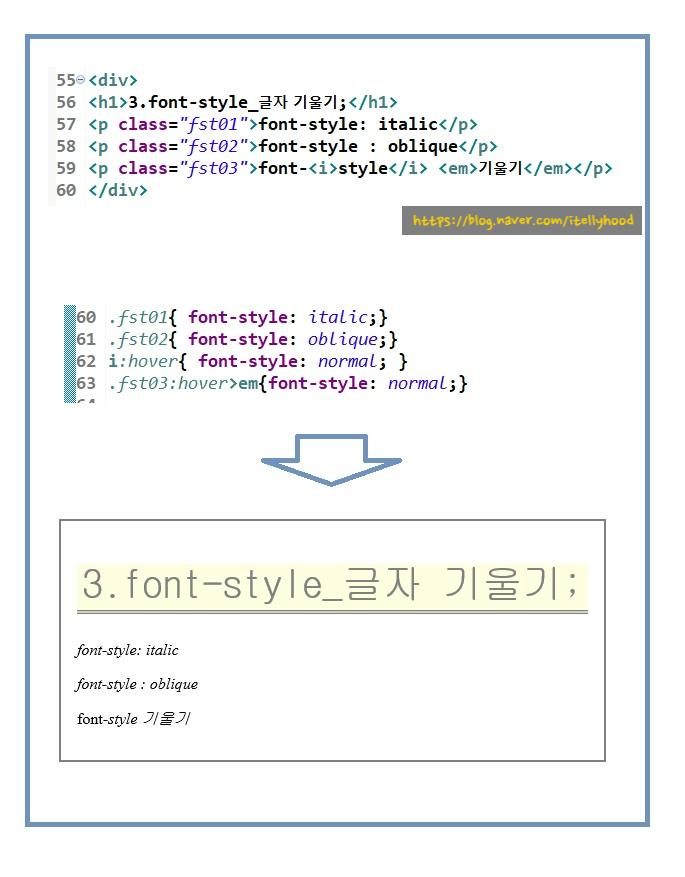
CSS_ 폰트(Font)-style _글자 기울기
<p>태그를 선택해서 { }안에 font-style라는 속성과 속성값을 써준다
만약 선택자가 id 이면 앞에 # class 일 경우에는. 을 붙여서 구분해 준다
font-style 안에 속성값으로 italic, oblique, normal를 넣어도 된다
font-style 중에서 속성값으로 italic을 제일 많이쓰지만
글자체를 기울이는 <i> </i> 태그를 바로 적용해도 된다.



CSS_ 폰트(Font): 부모 선택자>자식 선택자
<div>
<h1>1.font-size_글자 크기 </h1>
<p class="fs01">font-size:글자 크기 "16px"</p>
<p class="fs02">font-size:글자 크기 "20px"</p>
<p class="fs03">font-size:글자 크기 "1em"</p>
<p class="fs04">font-size:글자 크기 "1.25em"</p>
<p class="fs05">font-size:글자 크기</p>
</div>
이때<div>안에 있는 것과<div>관계는 부모-자식 관계가 된다
부모 선택자>자식 선택자
상위 요소 아래 속한 하위 요소를 지정할 때
상위 하위
부모>자식을 예를 들어 보자
.fst:hover>em {font-style:normal}
===>부모가. fst인데 마우스가 올려졌을 때
그 안에 자식인 em은 font-styledl normal 되어야 한다는 표시
** hover:마우스가 올려졌을 때 상태를 표시함


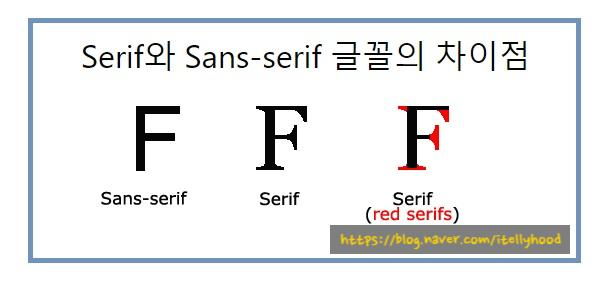
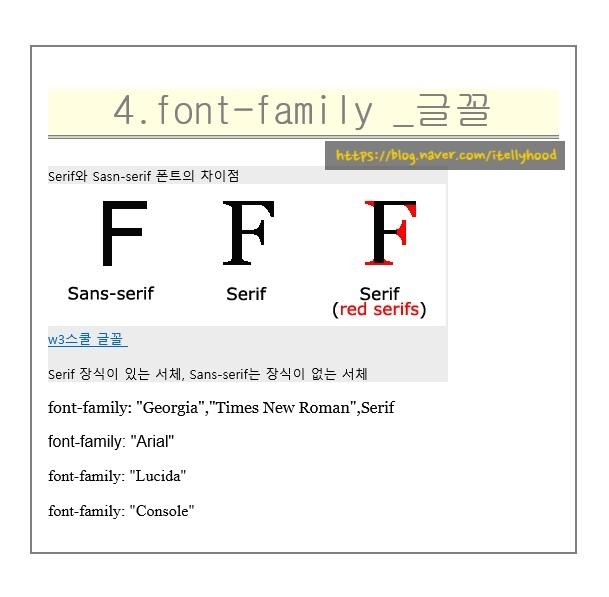
CSS_ 폰트(Font): 글꼴 비교 Serif vs Sans-serif

w3school사진 캡쳐
Serif 장식이 있는 서체, Sans-serif는 장식이 없는 서체
serif는 글자에 붙은 장식 같은 부분(빨간색으로 틔어 나온 부분)
sans는 serif=none의 의미
본문은 대부분 Sans-serif 체를 쓰고
특별히 강조하고 싶은 부분은 Serif 체
핸드폰에서는 깔끔한 Sans 체가 좋고
인쇄물은 Serif 체가 좋다고 함

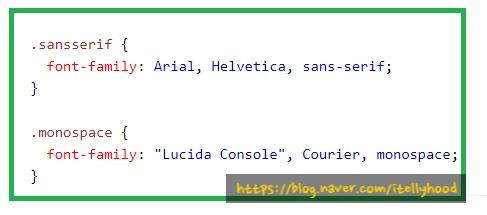
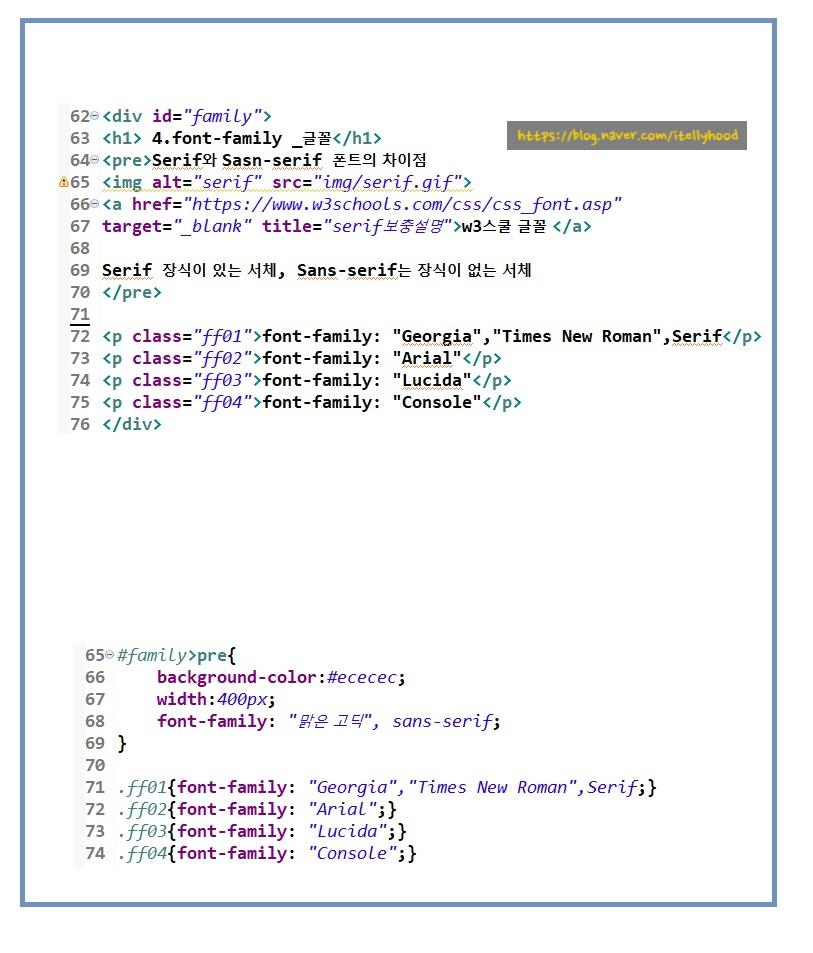
CSS_ 폰트(Font)-family _글꼴, 서체






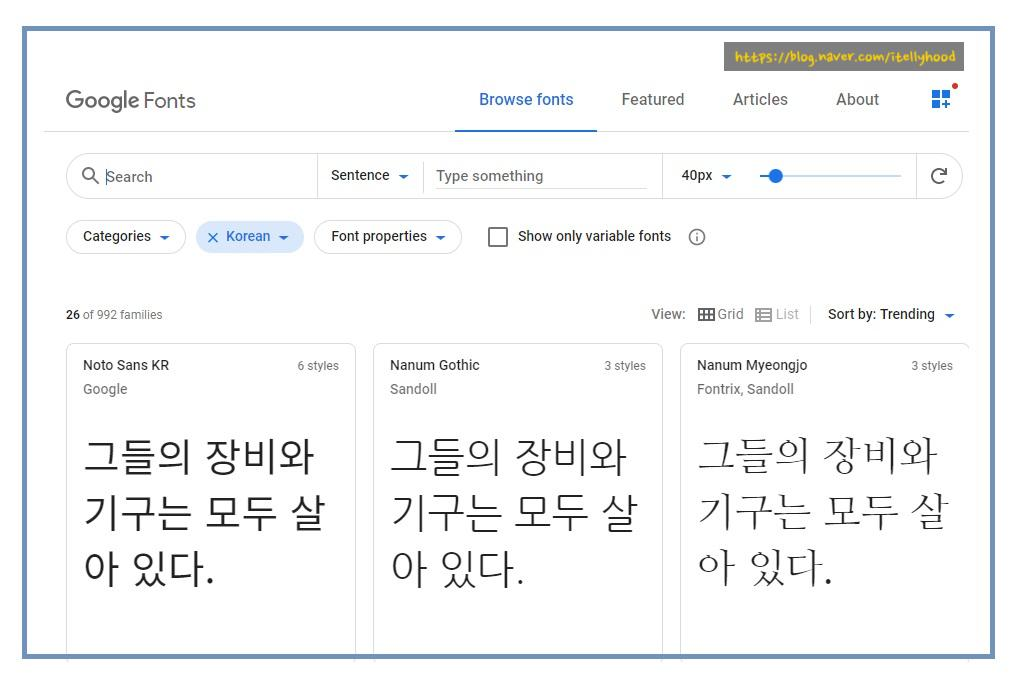
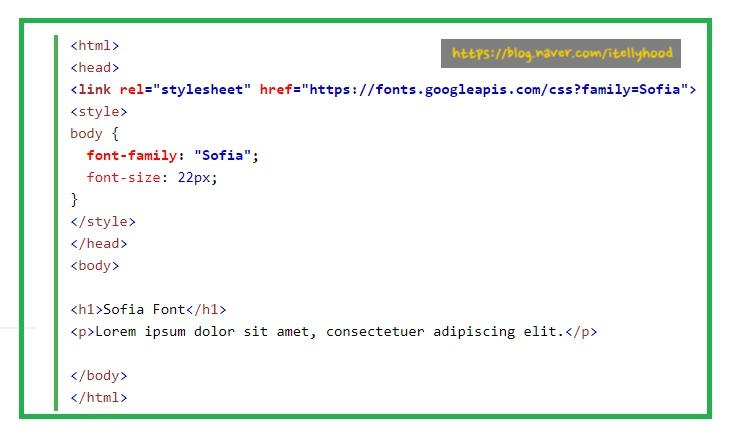
CSS_ 폰트(Font):구글 폰트 적용법
- google 웹폰트 -
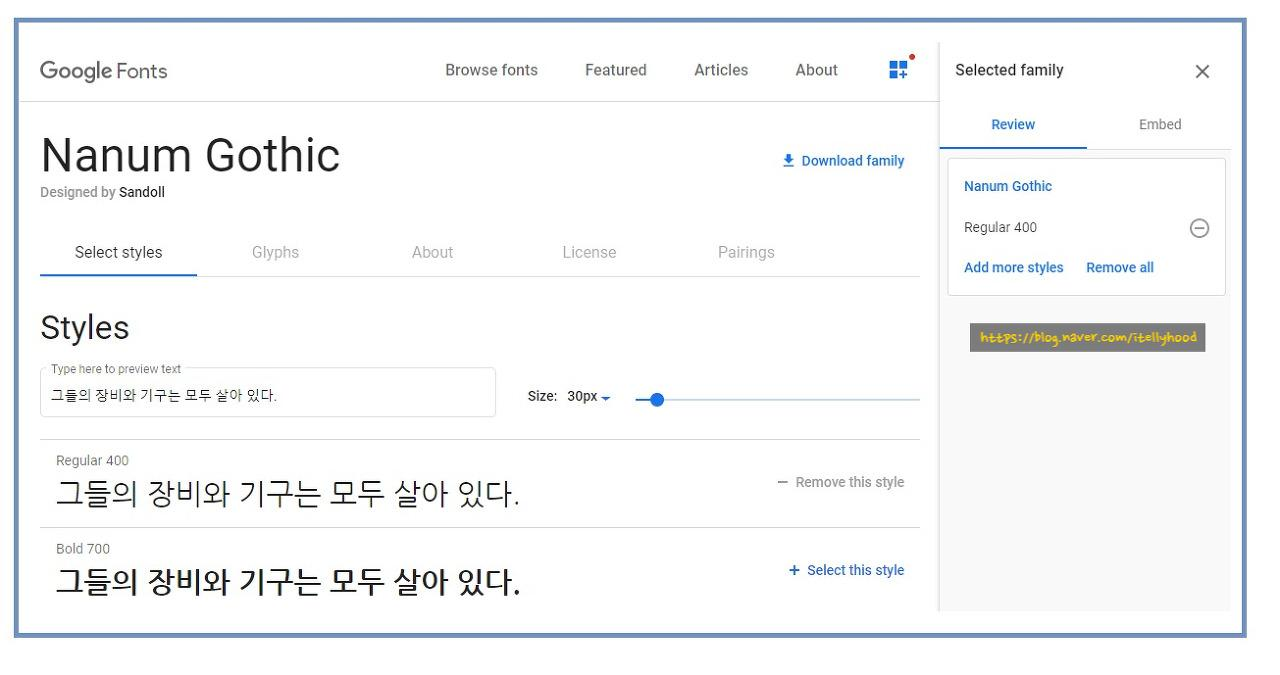
먼저 구글 사이트에서 폰트를 친다
https://fonts.google.com/?subset=korean


서체를 고름 (종류, 언어 등 선택 가능)


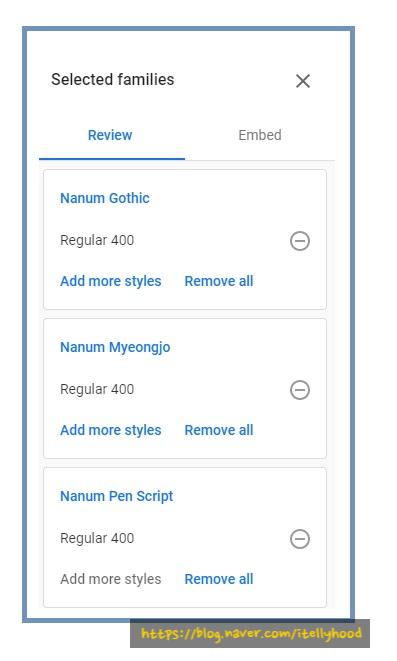
골랐으면 오른쪽에 보면 장바구니처럼 골라놓은 폰트들이 보인다


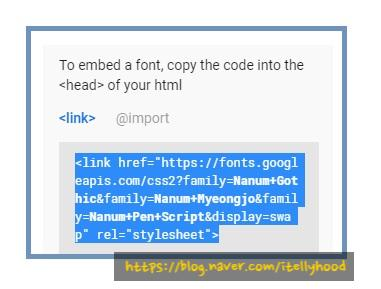
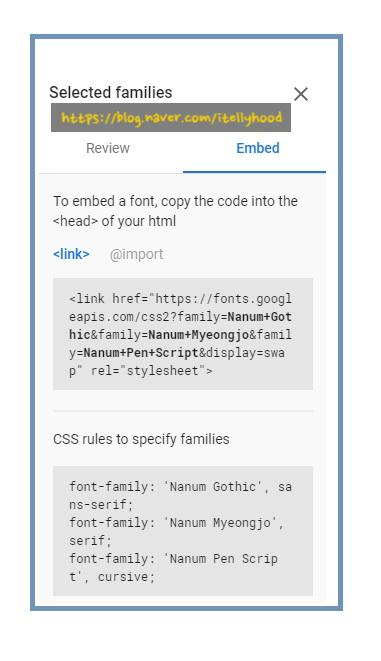
고른 서체는 html 문서의 <head> 안에 <link ... 을 복사 붙여넣기를 하고


CSS rules의 속성과 속성값을 복사 붙여넣기
(* 3번과 4번은 구글 웹폰트 페이지의 회색 박스 영역에 있음)


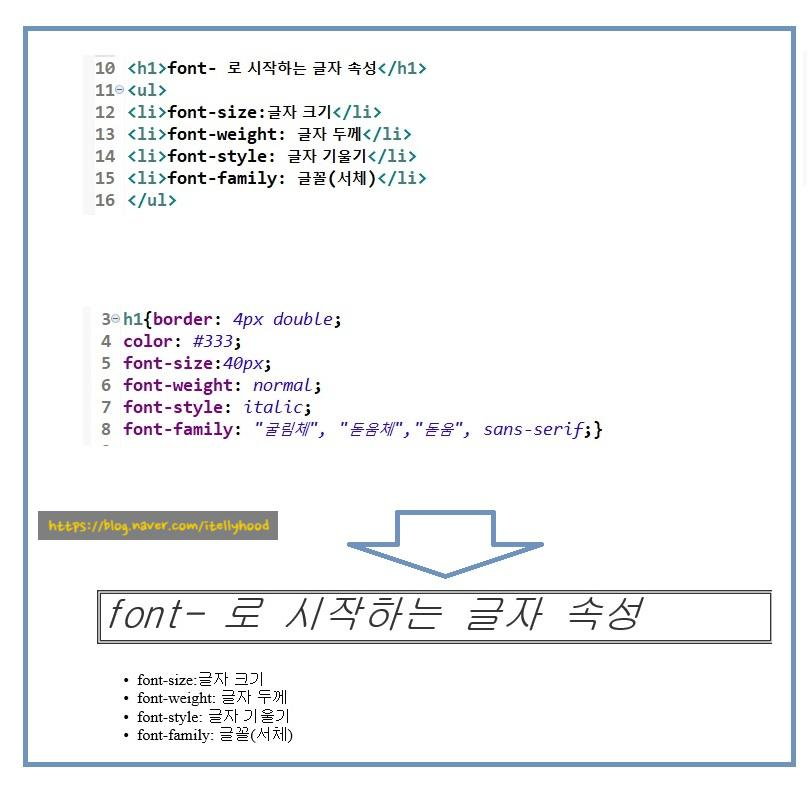
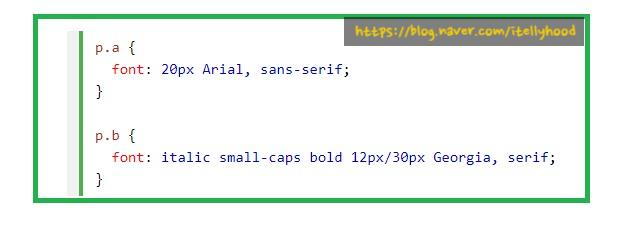
CSS_ 폰트(Font): 종합



ㅣ읽느라 수고 많으셨어요~ㅣ

부족한 글을 읽어주셔서 감사드립니다
아직 부족한 게 많으니
틀린 곳이 있다면
조언의 말씀 꼭 부탁드립니다!!!!





