고정 헤더 영역
상세 컨텐츠
본문 제목
[CSS] 텍스트 text-align 정렬, decoration 밑줄 없애기, transfrom, shadow 그림자, indent 들여쓰기/ 아이콘_ icon
본문


[css] text로 시작하는 글자의 속성




[css] text-align 텍스트 정렬
이 text-align 속성은 텍스트의 가로 정렬을 설정하는 데 사용
텍스트는 왼쪽 또는 오른쪽 정렬, 가운데 정렬 또는 정렬할 수 있다.
vertical-align 속성은 수직 정렬을 설정




[css] text-decoration 속성_텍스트 장식
텍스트 장식
이 text-decoration 속성은 텍스트에서 장식을 설정하거나 제거하는 데 사용





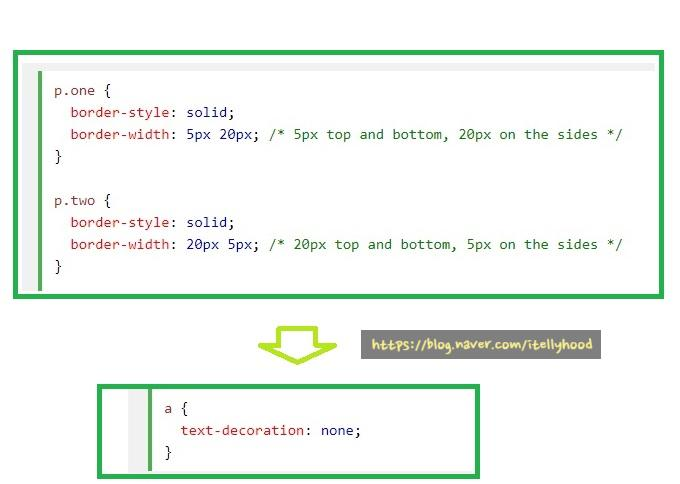
[css] text-decoration: none
text-decoration: none;은 종종 링크에서 밑줄을 제거하는 데 사용
자주 사용하는 css 기능


[css] letter-spacing 속성
letter-spacing 속성은 텍스트에서 문자 사이의 간격을 지정하는 데 사용


[css] text-indent 속성
text-indent 속성은 텍스트의 첫 줄 들여 쓰기를 지정하는 데 사용





[css] 아이콘_ icon
아이콘을 추가하는 방법
HTML 페이지에 아이콘을 추가하는 방법은 지정된
아이콘 클래스의 이름을 인라인 HTML 요소 (예 : <i>또는 <span>)에 추가한다.
그리고 사이트에서 원하는 아이콘을 찾아 추가할 코드를 복사해서 사용한다


[css] 스타일링 링크
CSS 스타일을 지정할 수 있는데 거기에 링크 스타일을 다르게 지정할 수도 있다.
a:link -방문하지 않은 정상적인 링크
a:visited -사용자가 방문한 링크
a:hover -사용자가 마우스를 가져가면 링크
a:active -클릭 순간의 링크


ㅣ읽느라 수고 많으셨어요~ㅣ


부족한 글을 읽어주셔서 감사드립니다
아직 부족한 게 많으니
틀린 곳이 있다면
조언의 말씀 꼭 부탁드립니다!!!!

'꾸미기_CSS' 카테고리의 다른 글
| CSS 여백 _마진 margin, auto (0) | 2020.09.01 |
|---|




